Game Grid
This is Unfinished
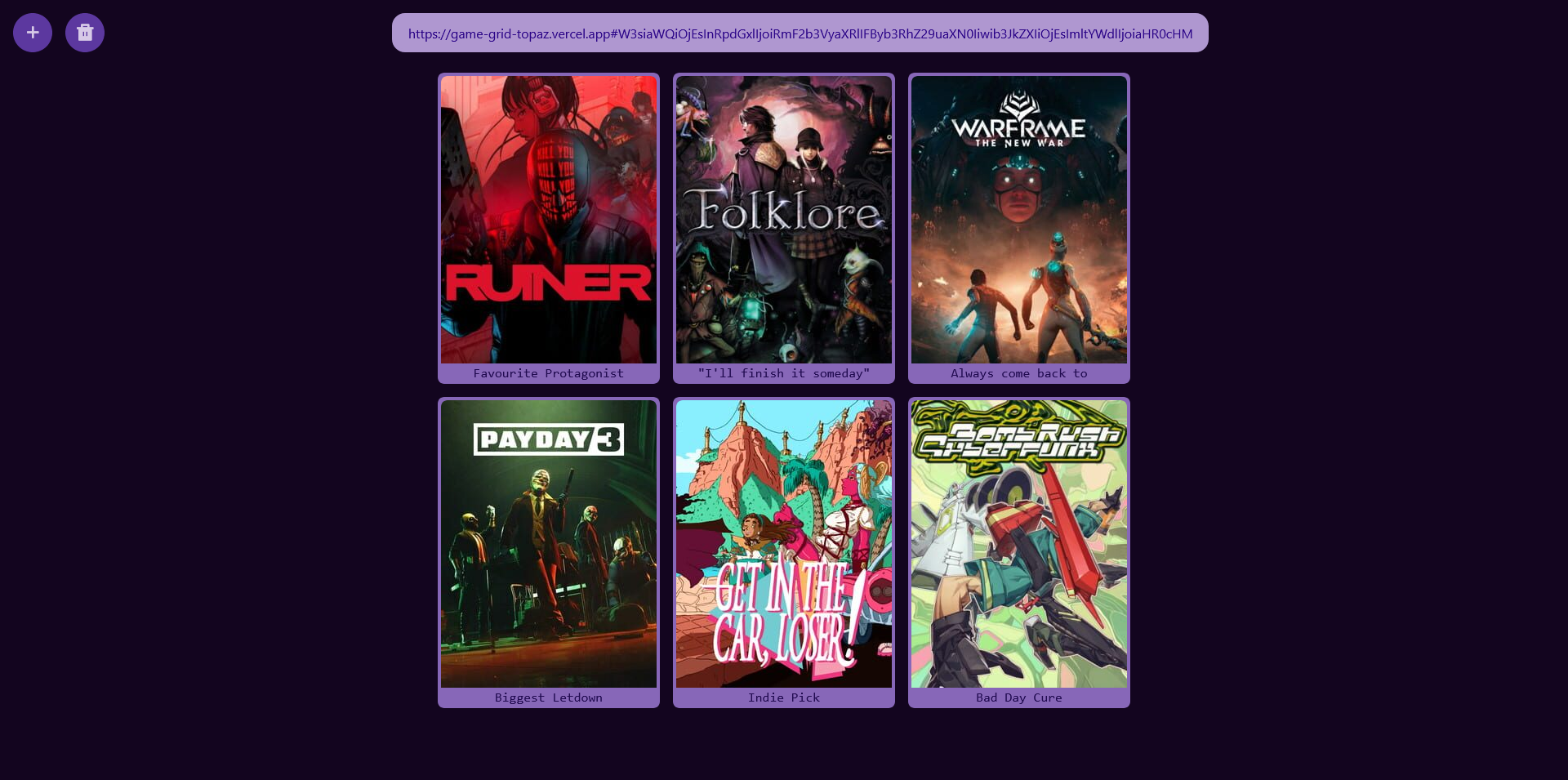
 Screenshot from Game Grid
Screenshot from Game Grid
What is it?
It’s a small page that can be used to make and fill-in custom made grids of games. This is done by adding a category or title of the kind of game in each of the grid items and then searching through all video games to add it to that particular grid item.
There is also a little bar for sharing your particular list with someone else to fill in; or just screenshot it to share the completed one. Let them know how much of a gamer you are.
Why was it made?
Currently wanted to work on some React projects; this one is rather simple and didn’t require too much effort other than adding a backend service to connect to IGBD for pulling all the game info.
Inspired by a post going around a friend group with some games and a bunch of categories such a “biggest letdown” and “why do I like this?“. Wanting to make a more robust version for this it was in the back of my mind as I thought of small projects I could do to learn more React.
How was it made?
Made using React and Astro; React for almost everything and Astro just because it’s such a simple platform for making static / dynamic sites.
It comprises for only a couple different components and a single API endpoint.
Game Type (game.ts)
App (components/App.tsx)
Grid (components/Grid.tsx)
Game (components/Game.tsx)
Overlay (components/Overlay.tsx)
Search (pages/search/[term].json.ts)
Did it solve the problem?
- it works i guess
What can be improved / added?
- better styling / colors
- More letters for category name
- clear chosen game, maybe on overlay
- have it so share only shares the blank version
- maybe add share as a button
- featured grids?
- requires database
- or just manually check usage for popular one